Cara Buat Sitemap Blogspot Agar Website Cepat Terindeks
Sitemaps menjadi salah satu bagian penting dalam sebuah website atau blog. Sitemap adalah kumpulan informasi mengenai URL atau daftar link yang terdapat pada sebuah website atau blogspot.
Sitemap sendiri berfungsi sebagai peta untuk search engine agar cepat mengindex URL baru yang kamu buat. Bukan hanya link, pada sitemap juga terdapat metadata. Metadata adalah informasi yang memuat kapan terakhir kali kamu mengupdate website dan seberapa sering website kamu di update.
Dengan adanya Sitemap, Search Engine atau mesin pencari seperti Google, Bing, dan Yandex akan lebih mudah dapat menemukan setiap URL yang ada di website atau blogspot kamu.
Nah pada artikel ini, kita akan membahas cara membuat Sitemap pada blogspot.
Cara Membuat Sitemap Blogger
Jika kamu memiliki blog menggunakan platform blogger, kamu bisa mengikuti cara-cara berikut untuk membuat sitemap.
1. Login ke akun Blogger kamu.
2. Buat Page baru dan beri nama “Sitemap” (boleh juga yang lain).
3. Masukkan Script berikut pada page yang telah kamu buat.
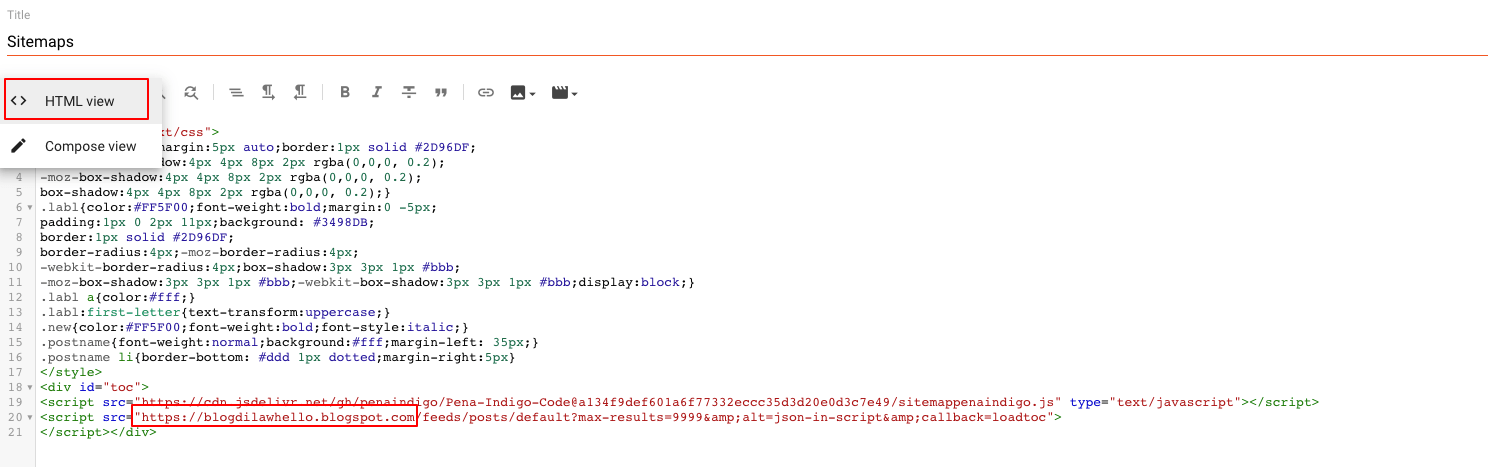
<style type="text/css"> #toc{width:99%;margin:5px auto;border:1px solid #2D96DF; -webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); -moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);} .labl{color:#FF5F00;font-weight:bold;margin:0 -5px; padding:1px 0 2px 11px;background: #3498DB; border:1px solid #2D96DF; border-radius:4px;-moz-border-radius:4px; -webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb; -moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;} .labl a{color:#fff;} .labl:first-letter{text-transform:uppercase;} .new{color:#FF5F00;font-weight:bold;font-style:italic;} .postname{font-weight:normal;background:#fff;margin-left: 35px;} .postname li{border-bottom: #ddd 1px dotted;margin-right:5px} </style> <div id="toc"> <script src="https://cdn.jsdelivr.net/gh/penaindigo/Pena-Indigo-Code@a134f9def601a6f77332eccc35d3d20e0d3c7e49/sitemappenaindigo.js" type="text/javascript"></script> <script src="https://blogdilawhello.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"> </script></div>
Masukkan script diatas pada bagian “HTML View”, jangan lupa URL “https://blogdilawhello.blogspot.com” ganti dengan nama blog kamu. Jika sudah, maka klik tombol “Simpan”.

4. Lalu buatlah link pada Home Page blog untuk menampilkan halaman Sitemap.
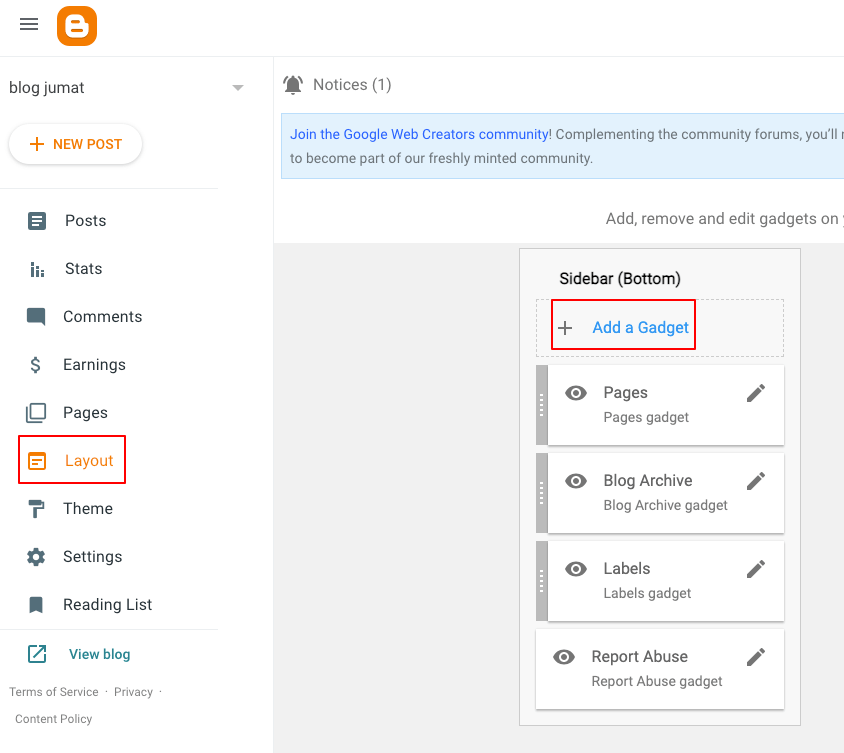
Pilih menu “Layout”, klik “Add a Gadget” pada bagian Sidebar.

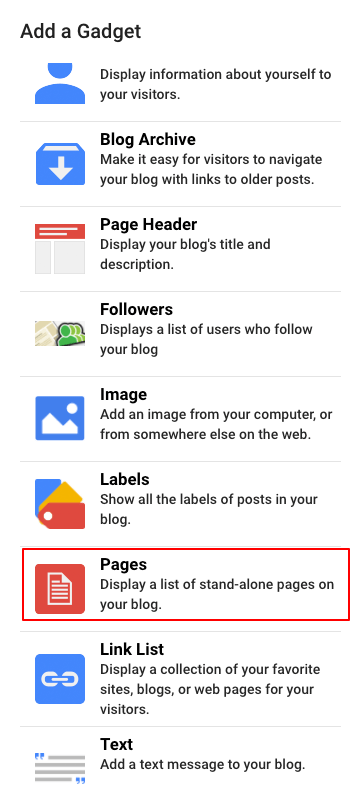
Pilih gadget pada bagian “Pages”.

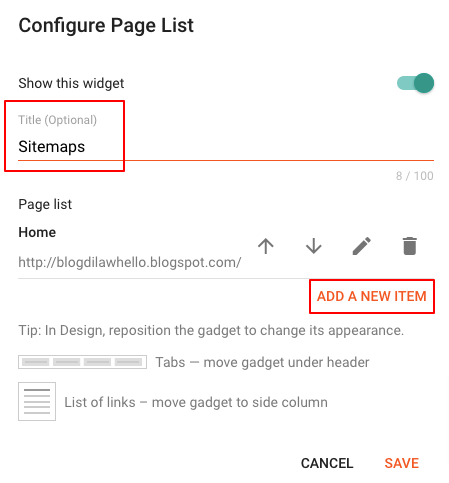
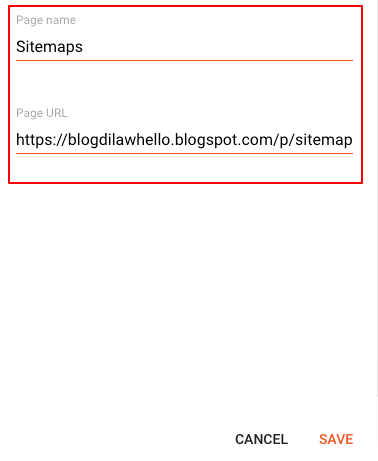
Masukkan nama page/gadget, kemudian klik “Add a new Item” untuk memasukkan URL page sitemaps yang telah kamu buat sebelumnya.

Pilih nama page sitemap kamu dan secara otomatis akan menampilkan page URL. Jangan lupa klik “Save” jika sudah selesai.

5. Sekarang kamu sudah bisa mengakses halaman sitemaps melalui menu Home Page.

No comments